In SharePoint 2013, there is hidden code to have navigate up option. To bring back that functionality in our custom master page, we can put following snippet inside HTML master page (.html file). This snippet is copied from seattle.html (HTML master page file).
<div class="ms-breadcrumb-dropdownBox"> <!--SPM:<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server">--> <!--SPM:<SharePoint:PopoutMenu Visible="true" runat="server" ID="GlobalBreadCrumbNavPopout" IconUrl="/_layouts/15/images/spcommon.png?rev=23" IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>" ThemeKey="v15breadcrumb" IconOffsetX="215" IconOffsetY="120" IconHeight="16" IconWidth="16" AnchorCss="ms-breadcrumb-anchor" AnchorOpenCss="ms-breadcrumb-anchor-open" MenuCss="ms-breadcrumb-menu ms-noList">--> <div class="ms-breadcrumb-top"> <!--SPM:<asp:Label runat="server" CssClass="ms-breadcrumb-header" Text="<%$Resources:wss,master_breadcrumbHeader%>"/>--> </div> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server">--> <!--SPM:<SharePoint:ListSiteMapPath runat="server" PathSeparator="" SiteMapProviders="SPSiteMapProvider,SPContentMapProvider" RenderCurrentNodeAsLink="false" CssClass="ms-breadcrumb" NodeStyle-CssClass="ms-breadcrumbNode" CurrentNodeStyle-CssClass="ms-breadcrumbCurrentNode" RootNodeStyle-CssClass="ms-breadcrumbRootNode" NodeImageOffsetX="0" NodeImageOffsetY="289" NodeImageWidth="16" NodeImageHeight="16" NodeImageUrl="/_layouts/15/images/fgimg.png?rev=23" RTLNodeImageOffsetX="0" RTLNodeImageOffsetY="312" RTLNodeImageWidth="16" RTLNodeImageHeight="16" RTLNodeImageUrl="/_layouts/15/images/fgimg.png?rev=23" HideInteriorRootNodes="true" SkipLinkText=""/>--> <!--SPM:</asp:ContentPlaceHolder>--> <!--SPM:</SharePoint:PopoutMenu>--> <!--SPM:</SharePoint:AjaxDelta>--> </div>
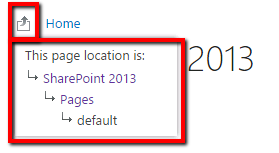
This code blocks will bring back the navigate up menu fly out options, see screenshot below:

This is the simple way to have navigate up option using HTML master page in Design Manager.
If you have not used design manager and you want this navigate up feature, in that case simply place below snippet in your Master page (.master file):
<div class="ms-breadcrumb-dropdownBox" style="display:inline-block;"> <SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server"> <SharePoint:PopoutMenu runat="server" ID="GlobalBreadCrumbNavPopout" IconUrl="/_layouts/15/images/spcommon.png?rev=23" IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>" ThemeKey="v15breadcrumb" IconOffsetX="215" IconOffsetY="120" IconWidth="16" IconHeight="16" AnchorCss="ms-breadcrumb-anchor" AnchorOpenCss="ms-breadcrumb-anchor-open" MenuCss="ms-breadcrumb-menu ms-noList"> <div class="ms-breadcrumb-top"> <asp:Label runat="server" CssClass="ms-breadcrumb-header" Text="<%$Resources:wss,master_breadcrumbHeader%>" /> </div> <asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server"> <SharePoint:ListSiteMapPath runat="server" SiteMapProviders="SPSiteMapProvider,SPContentMapProvider" RenderCurrentNodeAsLink="false" PathSeparator="" CssClass="ms-breadcrumb" NodeStyle-CssClass="ms-breadcrumbNode" CurrentNodeStyle-CssClass="ms-breadcrumbCurrentNode" RootNodeStyle-CssClass="ms-breadcrumbRootNode" NodeImageOffsetX="0" NodeImageOffsetY="289" NodeImageWidth="16" NodeImageHeight="16" NodeImageUrl="/_layouts/15/images/fgimg.png?rev=23" RTLNodeImageOffsetX="0" RTLNodeImageOffsetY="312" RTLNodeImageWidth="16" RTLNodeImageHeight="16" RTLNodeImageUrl="/_layouts/15/images/fgimg.png?rev=23" HideInteriorRootNodes="true" SkipLinkText="" /> </asp:ContentPlaceHolder> </SharePoint:PopoutMenu> </SharePoint:AjaxDelta> </div>
Note: Into this snippet, you can place your own image as node image or Popout image.
Hope this helps!
Cheers!